
|
Browser Scripting |
Dynamic Web Development
Sheerpower can be using as a browser scripting language. The first step is to activate the Sheerpower InterNet Services Web Server SPINS_WEBSERVER, also referred to as the spins webserver:On some systems, Windows might ask if it is okay if the spins_webserver accesses the network. Choose yes to continue.
To test that spins is working, type this url into your browser's address bar:
The browser will respond with:
Let's run our first Sheerpower script. The source code is in C:\Sheerpower\sphandlers\scripts\sp4gl,
and the program is called:
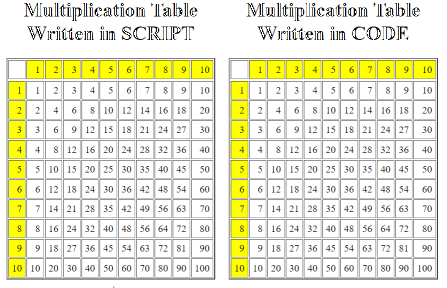
matrix.spsrc. To run it, use this url:

- If the first line of the file contains an HTML tag, the entire content of the file is treated as HTML code and output directly to the browser.
- If the first line does not contain an HTML tag, the file is processed and executed as Sheerpower code.
Seamless Collaboration
- Designers create and edit .html layout files
- Developers include them using
#include - Sheerpower decides at compile time whether to treat the file as HTML or as executable code
This feature bridges the gap between front-end design and back-end logic, enabling clean separation of roles and faster development.
Explanation of [[ ]] Syntax in Sheerpower
The [[ ]] syntax in Sheerpower is used to embed Sheerpower code within an HTML document. This allows you to mix server-side logic with client-side HTML seamlessly.
How it Works
-
Opening and Closing
[[ ]]:Code enclosed within
[[ ]]is interpreted and executed as Sheerpower code. This syntax helps distinguish between static HTML and dynamic logic. -
Usage in HTML:
You can use
[[ ]]to include loops, conditionals, and variable substitutions directly within your HTML. This makes it easy to generate dynamic pages based on server-side logic. -
HTML Blocks Inside Code —
[[%spscript]]and[[/%spscript]]:When writing Sheerpower scripts, you can embed blocks of HTML output inside your code using this special tag pair. Everything between
[[%spscript]]and[[/%spscript]]is treated as raw HTML and sent directly to the browser.[[for i = 1 to 3]] [[%spscript]] <p>This is row [[=i]]</p> [[/%spscript]] [[next i]]This feature is especially helpful when generating large HTML sections from within Sheerpower code. It keeps the output readable and avoids complex
printstatements.
Benefits
- Dynamic Content: Easily generate dynamic content based on server-side processing.
- Seamless Integration: Mix HTML and Sheerpower code without switching contexts.
- Flexibility: Use loops, conditionals, and other logic within HTML to create flexible and powerful web pages.
This feature is particularly useful in creating dynamic and interactive web applications, where the content can be generated and manipulated server-side before being sent to the client.
|
Hide Description
|
|
|
Enter or modify the code below, and then click on RUN |
|
Looking for the full power of Sheerpower?
Check out the Sheerpower website. Free to download. Free to use. |
